2021. 8. 18. 13:30ㆍ웹 코딩/개인 프로젝트

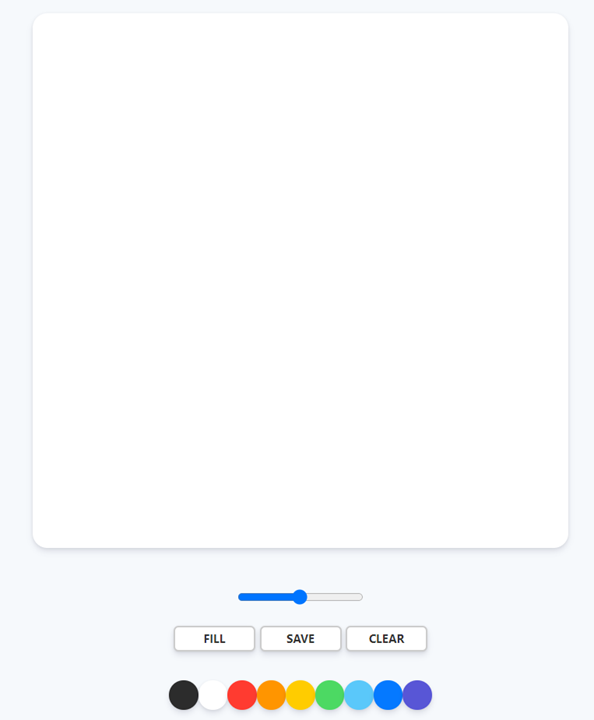
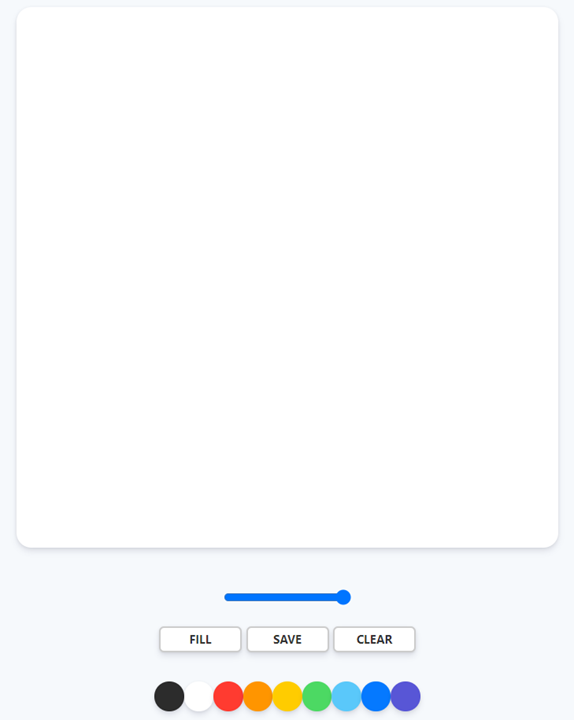
그림판 구현 기능
- 9가지 색상
- 색 채우기
- 이미지 파일 저장
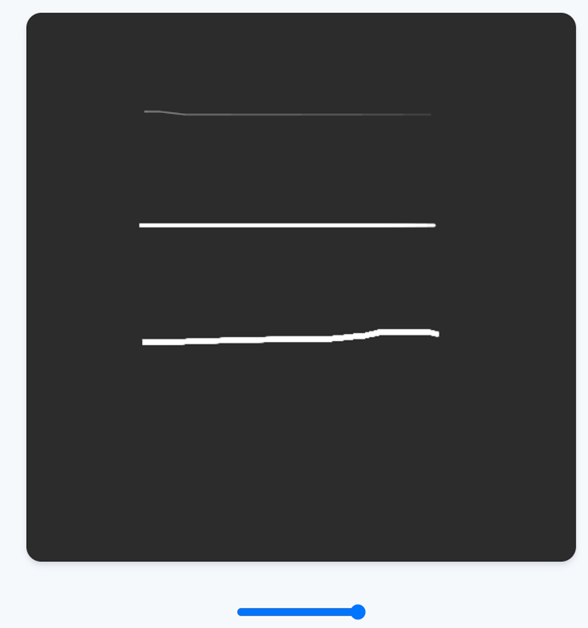
- 페인트 굵기
- 그림판 클리어
const canvas = document.getElementById("jsCanvas");
const ctx = canvas.getContext("2d");
const colors = document.getElementsByClassName("jsColor");
const range = document.getElementById("jsRange");
const mode = document.getElementById("jsMode");
const saveBtn = document.getElementById("jsSave");
const INITIAL_COLOR = "#2c2c2c" // 기본 컬러 블랙
const CANVAS_SIZE = "550"
canvas.width = CANVAS_SIZE;
canvas.height = CANVAS_SIZE;
ctx.fillStyle = "white"; // 이미지 저장 시 기본값으로 흰색 바탕 적용
ctx.fillRect(0, 0, CANVAS_SIZE, CANVAS_SIZE);
ctx.strokeStyle = INITIAL_COLOR;
ctx.fillStyle = INITIAL_COLOR;
ctx.lineWidth = 2.5; // 기본 선 굵기
let painting = false;
let filling = false;
function stopPainting() {
painting = false;
}
function startPainting() {
painting = true;
}
function onMouseMove(event) {
const x = event.offsetX
const y = event.offsetY
if(!painting) {
ctx.beginPath();
ctx.moveTo(x, y);
} else {
ctx.lineTo(x, y);
ctx.stroke();
}
}
function handleColorClick(event) {
const color = event.target.style.backgroundColor;
ctx.strokeStyle = color;
ctx.fillStyle = color;
}
function handleRangeChange(event) {
const size = event.target.value;
ctx.lineWidth = size;
}
function handleModeClick() {
if(filling === true) {
filling = false;
mode.innerText = "FILL";
} else {
filling = true;
mode.innerText = "PAINT";
}
}
function handleCanvasClick() {
if(filling) {
ctx.fillRect(0, 0, CANVAS_SIZE, CANVAS_SIZE)
}
}
function handleCM(event) {
event.preventDefault();
}
function handleSaveClick() {
const image = canvas.toDataURL();
const link = document.createElement("a");
link.href = image;
link.download = "PaintJS"
link.click();
} // 기본값인 png로 이미지 저장
function handleClearClick() {
ctx.clearRect(0, 0, CANVAS_SIZE, CANVAS_SIZE)
} // 컨버스 클리어
if(canvas) {
canvas.addEventListener("mousemove", onMouseMove);
canvas.addEventListener("mousedown", startPainting);
canvas.addEventListener("mouseup", stopPainting);
canvas.addEventListener("mouseleave", stopPainting);
canvas.addEventListener("click", handleCanvasClick);
canvas.addEventListener("contextmenu", handleCM)
}
if(range) {
range.addEventListener("input",handleRangeChange)
}
if(mode) {
mode.addEventListener("click", handleModeClick)
}
if(saveBtn) {
saveBtn.addEventListener("click", handleSaveClick)
}
if(clearBtn) {
clearBtn.addEventListener("click", handleClearClick)
}
Array.from(colors).forEach(color => color.addEventListener("click",handleColorClick))





'웹 코딩 > 개인 프로젝트' 카테고리의 다른 글
| To Do List 사이트 만들기 (0) | 2021.08.16 |
|---|